MacならAutomatorで圧縮や画像のタイプ変換が簡単だよ
みなさんブログやサイトをやっていて画像処理はどのようにしていますか?
PDFやPNGをJPEGに変換したいと思った事はありませんか?
画像が大きくて困った事はありませんか?
画像が大きいままサイトにアップロードしてしまうと、もっさりして、重くなりページを開くのに時間がかかってしまいますよね。かと言ってせっかくキレイに撮れた写真なのでクオリティを下げず、見てもらいたいですよね?
そんな時に便利なアプリケーションがMacには最初から入っているんです。
便利なAutomator
このAutomatorは、様々なワークフローを自動化し、作業を効率化できるMacの標準装備アプリケーションです。簡単なドラッグ&ドロップ操作で自動化レシピを作成し、人間の力では膨大な時間がかかるような作業も一瞬で行ってくれます。
画像の圧縮
私は以前まで画像の圧縮は『Tiny Ping』を使っていました。でもこれはインターネットに一度アップロードし、今度はそれをダウンロードする必要がある為、時間が結構かかっていました。そして一つのサイズも5Mまでで、枚数もまとめてする場合20枚までと制限もありました。そして圧縮されたものを見てもだいたい70〜80%程で大きな画像になると小さくなっても1M切る位でした。※有料版のGoProだと、このような制限はないようです。
大きいサイズの画像を数枚WordPressにアップロードすると、かなり読み込みが遅くなっていました。
そこで何かないかな〜と探して見つけたのが『Automator』でした。
このAutomator初見だと、どう使ったら良いのか分からなかったのですが、色々と試しているうちに様々な事ができる事が分かりました。
画像のタイプ変換 PNGからJPEG
以前はPDFやPNGなどのファイルをJPEGに変換したい場合は、プレビューで『書き出す』を使っていたのですが、Automatorを使い出して画像の圧縮が出来るんだったら、画像のタイプ変換も出来ないかなぁと探してみたら、やっぱりありました!!!
しかも画像の圧縮と画像のタイプ変換を同時にできる優れものなんです。一度設定さえしてしまえば、後はドラッグすると指定した場所に圧縮と画像変換したファイルを作成してくれるんです。もう今までやっていた事が本当に楽になりました。Macを使っている方はぜひ使った方が良いですよ。
Automatorの使い方

まずはアプリケーションからAutomatorを探しましょう。なんか出来そうなロボットな感じがしてカッコイイですね。

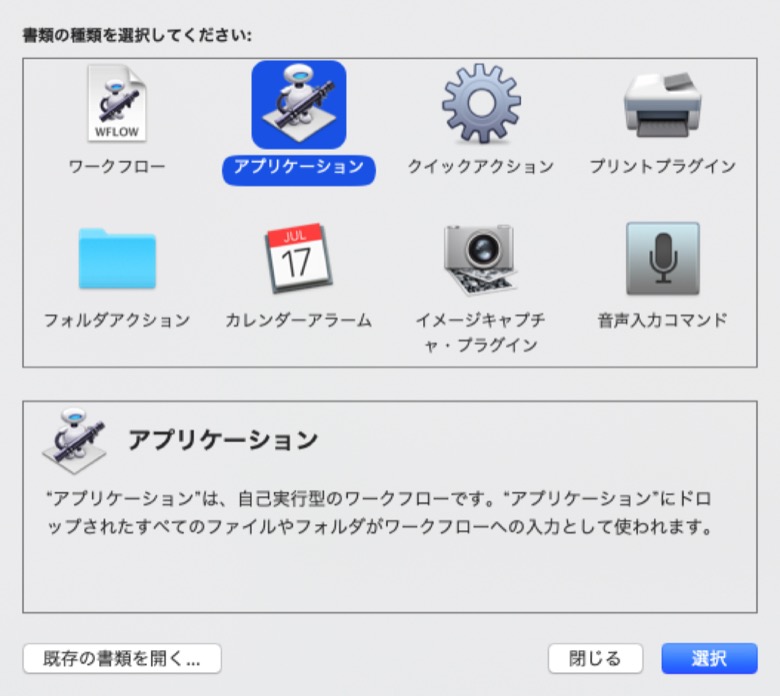
Automatorをダブルクリックで起動させると上の画面が出てくるのでアプリケーションをクリックしましょう。

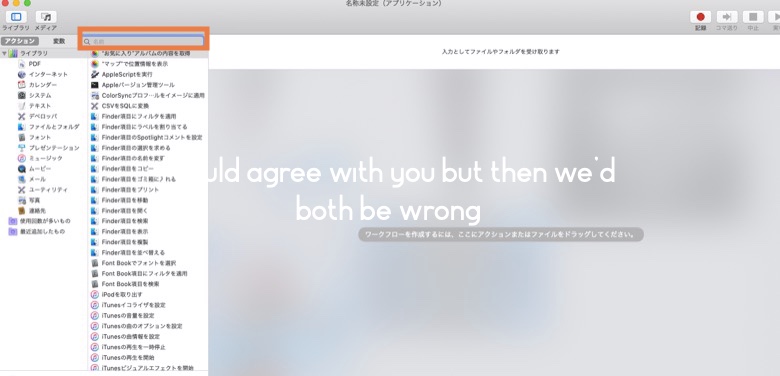
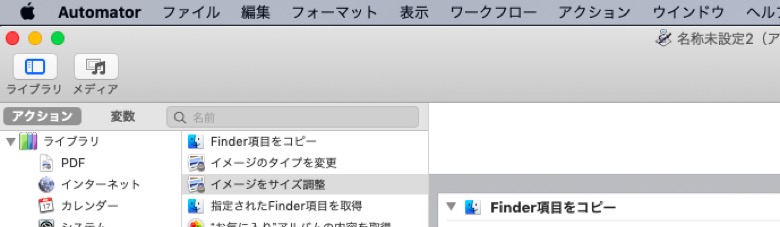
開いたら左上のオレンジで囲んだ所に検索メニューがあります。
ここに『イメージ』と入力して下さい。

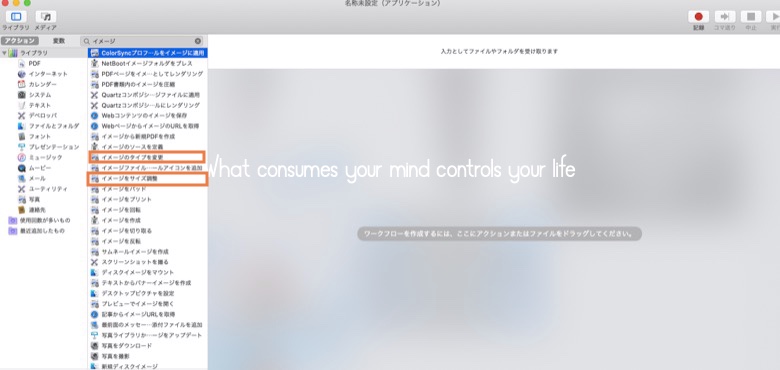
すると上のようにイメージに関連したものが表示されます。
そして2箇所のオレンジで囲んだ所を右の画面にドラッグします。
ここでドラッグするのは『イメージのタイプを変更』『イメージをサイズ調整』の二つです。

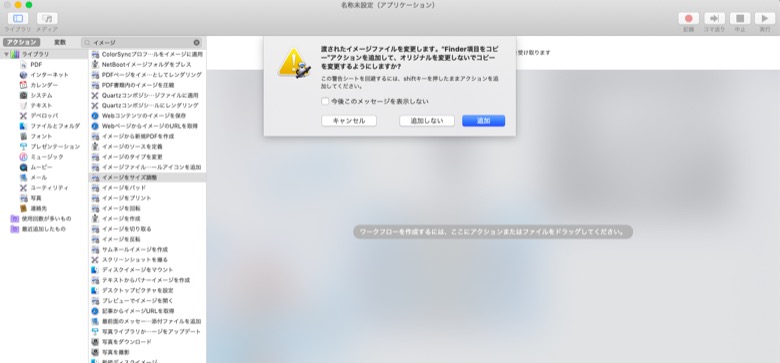
ドラッグするとこのような警告が出ますが、気にせず『追加』をクリックして下さい。
面倒なので『今後このメッセージを表示しない』にチェックを入れておくと、次回から表示されませんよ。

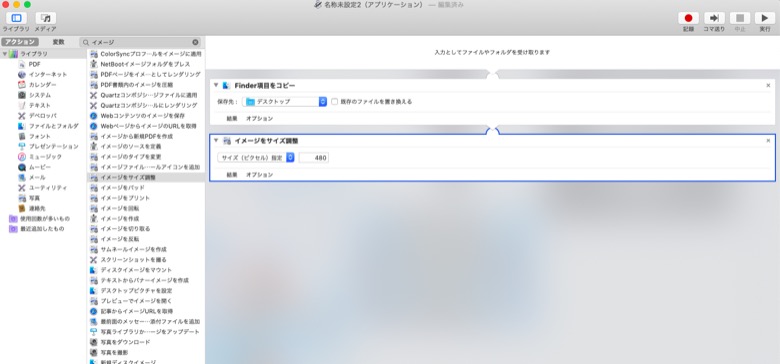
上は初めに『イメージをサイズ調整』ドラッグしました。

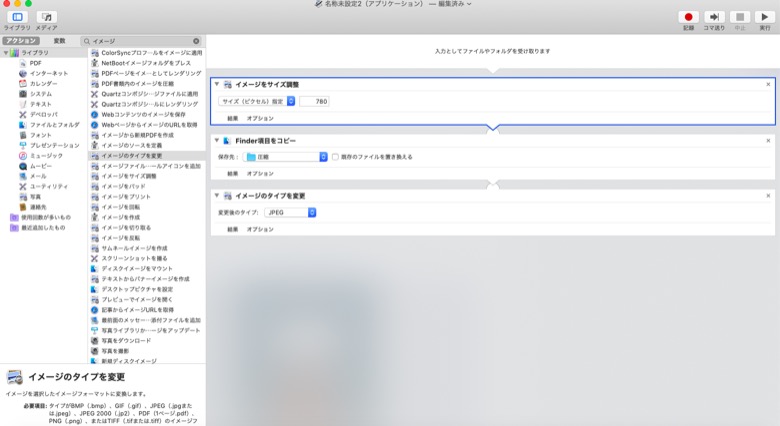
全部アップするとこんな感じです。
イメージサイズは自身で好きなサイズに変更して下さい。初期設定は480ですが私は780に変更しました。だいたい有名なブログやサイトは720〜780に設定している事が多いみたいですよ。
お気に入りの写真で少しでもよく見せたい場合は1080位に設定しても良いみたいです。多少サイズは大きくなりますが、それでも300kか400kなのでめちゃめちゃ重たくはならないと思います。
Finderのコピー項目は保存先を自分が保存したい場所に設定すれば大丈夫です。私は圧縮というフォルダーを作ってそこに飛ぶようにしました。初期設定のデスクトップにしていれば、デスクトップに保存されます。
最後が『イメージのタイプを変更』です。こちらはJPEGに設定すれば全てのファイルが自動的にJPEGに変換されます。

最後に左上のファイルをクリックし、保存。

保存先をデスクトップにしていれば、こんな感じでアイコンが作られます。
私は名前をAutomator780にしました。理由はサイズを780にしているからです。サイズを1080にしているアプリケーションも作っているので、分かりやすいようにしました。
そしてここに圧縮・画像のタイプを変更したいものをドラッグすれば、自動で保存先に指定した場所に作成してくれます。
まとめ
最初の設定さえしてまえば、ドラッグするだけで全部自動で、一瞬で作業してくれるAutomator。圧縮や画像の変換などよく使う方は作業効率が格段に上がりますよ。ぜひオススメです。












ディスカッション
コメント一覧
まだ、コメントがありません